Views are the base of every react native application and without them we cannot make certain type of shapes and designs. View can be created programmatically at application run time on a certain event like button click. So in this tutorial we would going to Dynamically Add Render View Component on Button Click in Android iOS App Example Using Animation. We are using the Parent View as ScrollView and will render all the Views inside ScrollView. So let’s get started .
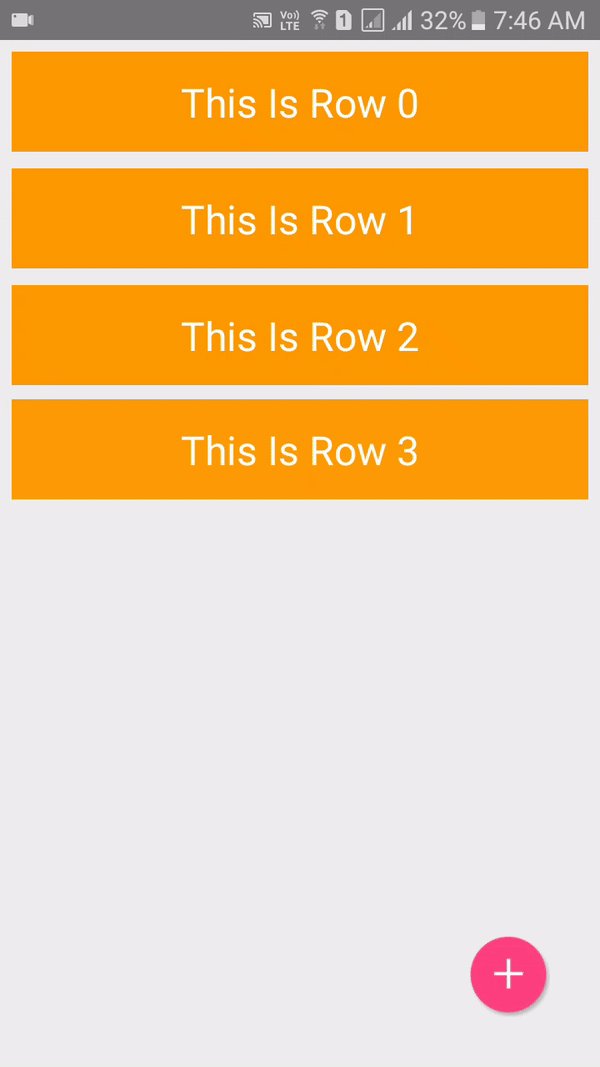
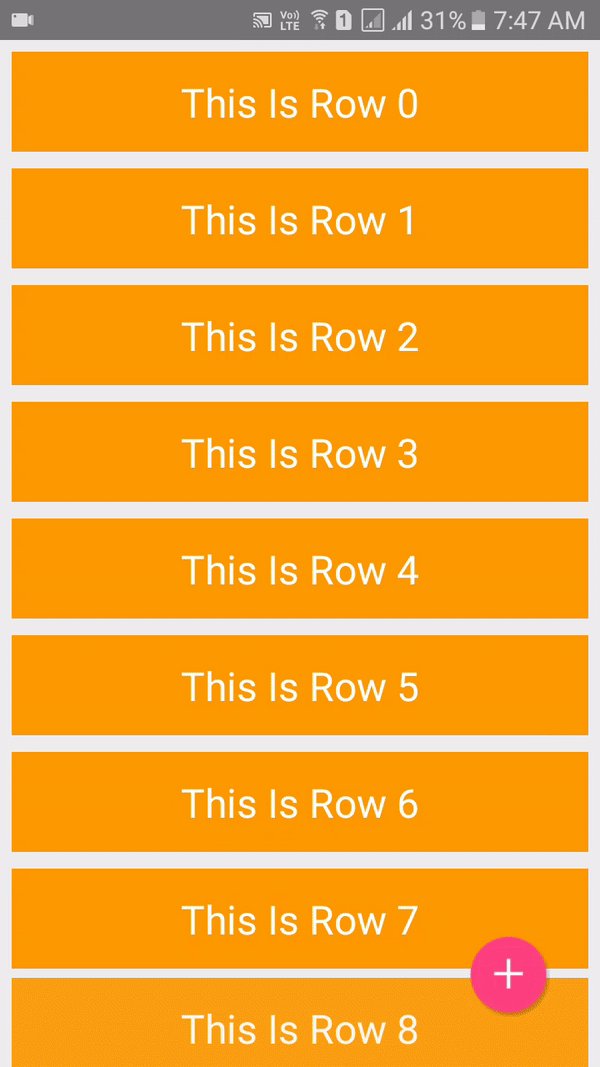
See the live app example :
Contents in this project Dynamically Add Render View Component on Button Click in Android iOS App Example Using Animation:
1. Import StyleSheet, View, Text, Image, ScrollView, TouchableOpacity, Animated and Platform component in your project.
|
1
2
3
|
import React, { Component } from ‘react’;
import { StyleSheet, View, Text, Image, ScrollView, TouchableOpacity, Animated, Platform } from ‘react-native’;
|
2. Create constructor() in your class and make 2 State named as ViewArray and Disable_Button and animatedValue object with default animation value of Zero with Array_Value_Index.
ViewArray : View array is our main array to make Views.
Disable_Button : This State will used to disable the Floating Button while animation is executing.
animatedValue : Used to set the default animated value as 0.
Array_Value_Index : This array will increase(+1) each time when user trying to add new View and the Value of this would store inside ViewArray.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
constructor()
{
super();
this.state = {
ViewArray: [],
Disable_Button: false
}
this.animatedValue = new Animated.Value(0);
this.Array_Value_Index = 0;
}
|
3. Create a function named as Add_New_View_Function(), Inside this function we would first set the Animated value as 0 and we would save the Array_Value_Index inside a New_Added_View_Value variable. Now we would change the Button State and make the button disable and start the View adding animation and after done inserting View would would increase the Array_Value_Index value to +1 and make the button enable again.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
Add_New_View_Function = () =>
{
this.animatedValue.setValue(0);
let New_Added_View_Value = { Array_Value_Index: this.Array_Value_Index }
this.setState({ Disable_Button: true, ViewArray: [ ...this.state.ViewArray, New_Added_View_Value ] }, () =>
{
Animated.timing(
this.animatedValue,
{
toValue: 1,
duration: 400,
useNativeDriver: true
}
).start(() =>
{
this.Array_Value_Index = this.Array_Value_Index + 1;
this.setState({ Disable_Button: false });
});
});
}
|
4. Create a constant AnimationValue inside the render’s block and define the input and output range of translateY.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
render()
{
const AnimationValue = this.animatedValue.interpolate(
{
inputRange: [ 0, 1 ],
outputRange: [ –59, 0 ]
});
return(
);
}
|
5. Now we would make Render_Animated_View and start printing View dynamically and stored them into this Render_Animated_View.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
render()
{
const AnimationValue = this.animatedValue.interpolate(
{
inputRange: [ 0, 1 ],
outputRange: [ –59, 0 ]
});
let Render_Animated_View = this.state.ViewArray.map(( item, key ) =>
{
if(( key ) == this.Array_Value_Index)
{
return(
<Animated.View
key = { key }
style = {[ styles.Animated_View_Style, { opacity: this.animatedValue, transform: [{ translateY: AnimationValue }] }]}>
<Text style = { styles.View_Inside_Text } > This Is Row { item.Array_Value_Index } </Text>
</Animated.View>
);
}
else
{
return(
<View
key = { key }
style = { styles.Animated_View_Style }>
<Text style = { styles.View_Inside_Text } > This Is Row { item.Array_Value_Index } </Text>
</View>
);
}
});
return(
);
}
|
6. Create a Root View inside render’s return block and inside it would make a ScrollView component and inside the ScrollView we would render the Render_Animated_View variable, We would also make a floating action button using TouchableOpacity after ScrollView closed.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
render()
{
const AnimationValue = this.animatedValue.interpolate(
{
inputRange: [ 0, 1 ],
outputRange: [ –59, 0 ]
});
let Render_Animated_View = this.state.ViewArray.map(( item, key ) =>
{
if(( key ) == this.Array_Value_Index)
{
return(
<Animated.View
key = { key }
style = {[ styles.Animated_View_Style, { opacity: this.animatedValue, transform: [{ translateY: AnimationValue }] }]}>
<Text style = { styles.View_Inside_Text } > This Is Row { item.Array_Value_Index } </Text>
</Animated.View>
);
}
else
{
return(
<View
key = { key }
style = { styles.Animated_View_Style }>
<Text style = { styles.View_Inside_Text } > This Is Row { item.Array_Value_Index } </Text>
</View>
);
}
});
return(
<View style = { styles.MainContainer }>
<ScrollView>
<View style = {{ flex: 1, padding: 2 }}>
{
Render_Animated_View
}
</View>
</ScrollView>
<TouchableOpacity
activeOpacity = { 0.7 }
style = { styles.TouchableOpacityStyle }
disabled = { this.state.Disable_Button }
onPress = { this.Add_New_View_Function }>
<Image
source={{uri : ‘/wp-content/uploads/2017/11/Floating_Button.png’}}
style = { styles.FloatingButtonStyle }
/>
</TouchableOpacity>
</View>
);
}
|
7. Creating Style.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
const styles = StyleSheet.create(
{
MainContainer:
{
flex: 1,
backgroundColor: ‘#eee’,
justifyContent: ‘center’,
paddingTop: (Platform.OS == ‘ios’) ? 20 : 0
},
Animated_View_Style:
{
height: 60,
backgroundColor: ‘#FF9800’,
alignItems: ‘center’,
justifyContent: ‘center’,
margin: 5
},
View_Inside_Text:
{
color: ‘#fff’,
fontSize: 24
},
TouchableOpacityStyle:{
position: ‘absolute’,
width: 50,
height: 50,
alignItems: ‘center’,
justifyContent: ‘center’,
right: 30,
bottom: 30,
},
FloatingButtonStyle: {
resizeMode: ‘contain’,
width: 50,
height: 50,
}
});
|
8. Complete source code for App.js File :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
|
import React, { Component } from ‘react’;
import { StyleSheet, View, Text, Image, ScrollView, TouchableOpacity, Animated, Platform } from ‘react-native’;
export default class MyApp extends Component<{}>
{
constructor()
{
super();
this.state = {
ViewArray: [],
Disable_Button: false
}
this.animatedValue = new Animated.Value(0);
this.Array_Value_Index = 0;
}
Add_New_View_Function = () =>
{
this.animatedValue.setValue(0);
let New_Added_View_Value = { Array_Value_Index: this.Array_Value_Index }
this.setState({ Disable_Button: true, ViewArray: [ ...this.state.ViewArray, New_Added_View_Value ] }, () =>
{
Animated.timing(
this.animatedValue,
{
toValue: 1,
duration: 400,
useNativeDriver: true
}
).start(() =>
{
this.Array_Value_Index = this.Array_Value_Index + 1;
this.setState({ Disable_Button: false });
});
});
}
render()
{
const AnimationValue = this.animatedValue.interpolate(
{
inputRange: [ 0, 1 ],
outputRange: [ –59, 0 ]
});
let Render_Animated_View = this.state.ViewArray.map(( item, key ) =>
{
if(( key ) == this.Array_Value_Index)
{
return(
<Animated.View
key = { key }
style = {[ styles.Animated_View_Style, { opacity: this.animatedValue, transform: [{ translateY: AnimationValue }] }]}>
<Text style = { styles.View_Inside_Text } > This Is Row { item.Array_Value_Index } </Text>
</Animated.View>
);
}
else
{
return(
<View
key = { key }
style = { styles.Animated_View_Style }>
<Text style = { styles.View_Inside_Text } > This Is Row { item.Array_Value_Index } </Text>
</View>
);
}
});
return(
<View style = { styles.MainContainer }>
<ScrollView>
<View style = {{ flex: 1, padding: 2 }}>
{
Render_Animated_View
}
</View>
</ScrollView>
<TouchableOpacity
activeOpacity = { 0.7 }
style = { styles.TouchableOpacityStyle }
disabled = { this.state.Disable_Button }
onPress = { this.Add_New_View_Function }>
<Image
source={{uri : ‘/wp-content/uploads/2017/11/Floating_Button.png’}}
style = { styles.FloatingButtonStyle }
/>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create(
{
MainContainer:
{
flex: 1,
backgroundColor: ‘#eee’,
justifyContent: ‘center’,
paddingTop: (Platform.OS == ‘ios’) ? 20 : 0
},
Animated_View_Style:
{
height: 60,
backgroundColor: ‘#FF9800’,
alignItems: ‘center’,
justifyContent: ‘center’,
margin: 5
},
View_Inside_Text:
{
color: ‘#fff’,
fontSize: 24
},
TouchableOpacityStyle:{
position: ‘absolute’,
width: 50,
height: 50,
alignItems: ‘center’,
justifyContent: ‘center’,
right: 30,
bottom: 30,
},
FloatingButtonStyle: {
resizeMode: ‘contain’,
width: 50,
height: 50,
}
});
|
Screenshot in Android device:
Screenshot in iOS device: