Horizontal Progress bar is the main component of react native because of its comparability and usability. Horizontal progress bar is used to show the progress in percentage format by simply filling a horizontal bar smoothly. In this tutorial we would going to make a fully compatible Text Reader for react native using the ScrollView and Progress bar, When user starts scrolling the text it will automatically starts filling the progress bar(Updating the progress value) according to scrollView height and fill the that particular amount of progress bar. So in this tutorial we would going to Change Progress bar Progress on ScrollView Scroll dynamically, So let’s get started .
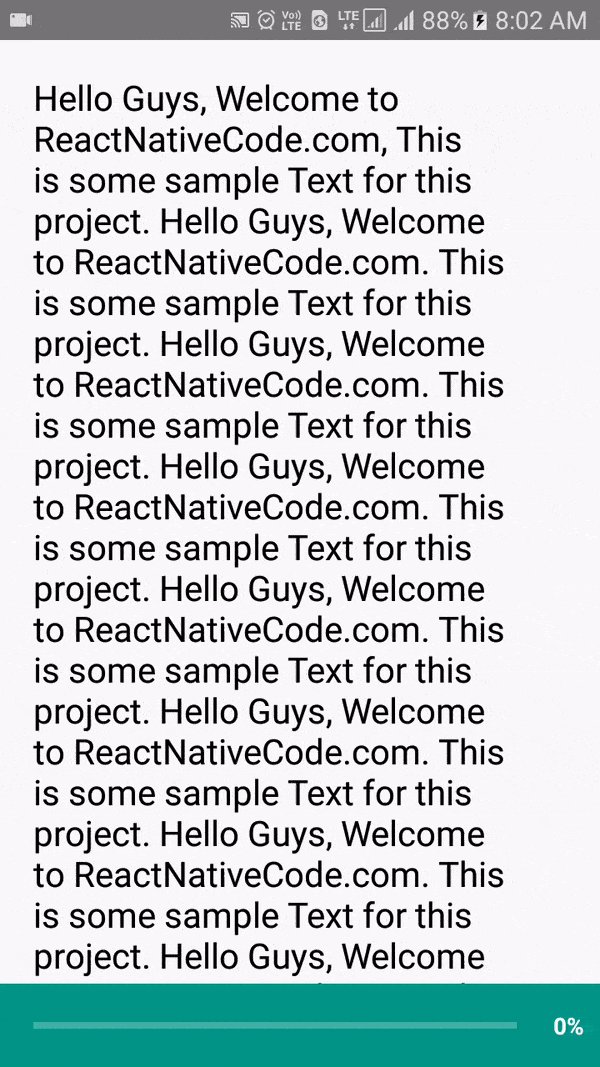
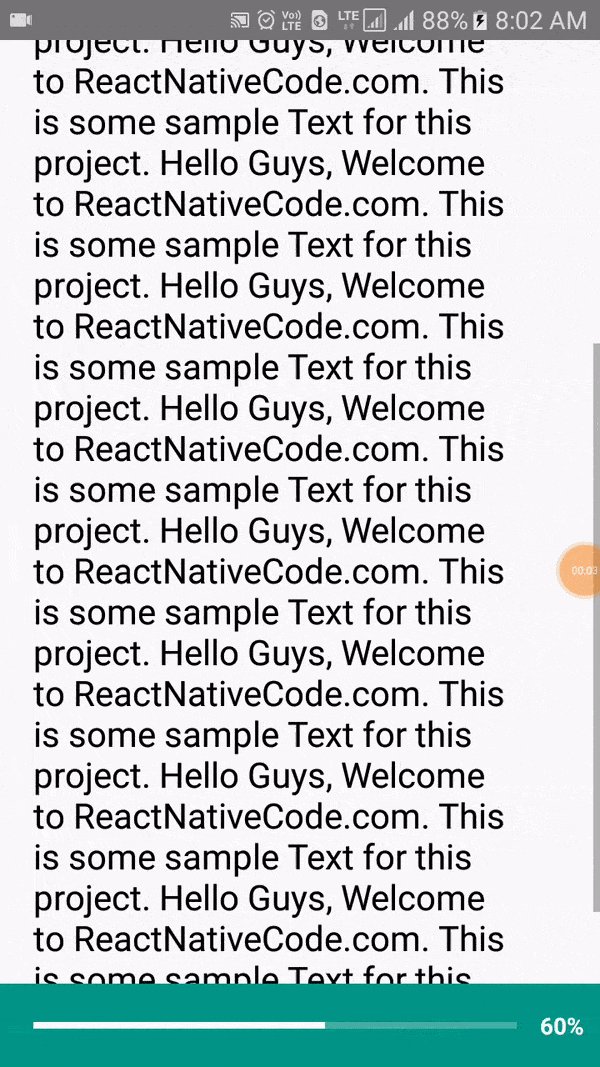
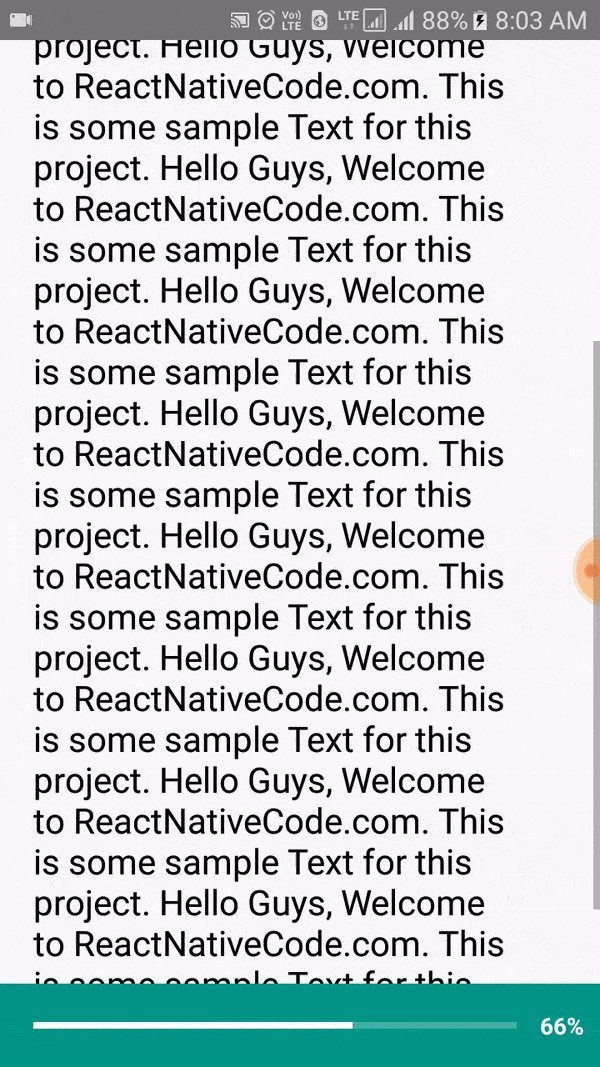
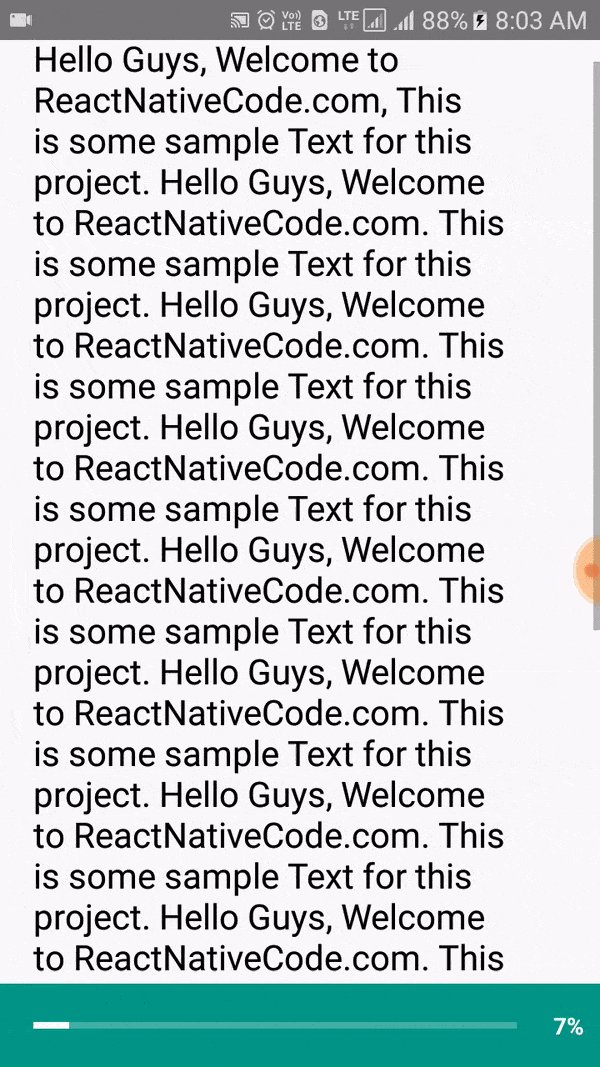
Live Screenshot:- The below GIF image size is more than 8MB, So please be patience if your internet is slow

Contents in this project Change Progress bar Progress on ScrollView Scroll Dynamically iOS Android Example Tutorial in React Native App:
1. Import StyleSheet, Platform, View, Text, ProgressBarAndroid, ProgressViewIOS and ScrollView component in your project.
|
1
2
3
|
import React, { Component } from ‘react’;
import { StyleSheet, Platform, View, Text, ProgressBarAndroid, ProgressViewIOS, ScrollView } from ‘react-native’;
|
2. Create constructor() in your project and make a State named as progress_count and make 2 other this type class variables name as scrollView_height and scrollViewContent_height.
progress_count : Is used to set Progress bar progress.
scrollView_height : Used to store the ScrollView height.
scrollViewContent_height : Used to hold the inside height of ScrollView and its content.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
constructor()
{
super();
this.state = {
progress_count: 0
}
this.scrollView_height = 0;
this.scrollViewContent_height = 0;
}
|
3. Create a function name as UpdateProgressBar() with progress parameter. This function would automatically calculate the progress according to main outside height of scrollview and inside height of scrollview. Now after calculating the progress we would save this inside the progress_count state.
|
1
2
3
4
5
6
|
UpdateProgressBar = (progress) =>
{
this.setState({ progress_count: Math.abs( progress.nativeEvent.contentOffset.y / ( this.scrollViewContent_height – this.scrollView_height ))});
}
|
4. Create a Root View in render’s return block, This would be our main View and both ScrollView and Bottom Progress bar view should put inside it.
|
1
2
3
4
5
6
7
8
9
10
|
render()
{
return(
<View style = { styles.MainContainer }>
</View>
);
}
|
5. Create the ScrollView component with your choice text inside the root View.
contentContainerStyle : Prop is used to apply style on ScrollView inside content.
onContentSizeChange : Automatically Called when scrollable content view of the ScrollView changes. You can read more about this prop here.
onScroll : Automatically calls on each time when scrollview scrolls event 1 frame.
onLayout : This is attached to onContentSizeChange prop.
scrollEventThrottle : This controls how often the scroll event will be fired while scrolling (as a time interval in ms).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
render()
{
return(
<View style = { styles.MainContainer }>
<ScrollView
contentContainerStyle = {{ paddingBottom: 40 }}
onContentSizeChange = {( width, height ) => { this.scrollViewContent_height = height }}
onScroll = { this.UpdateProgressBar }
onLayout = {(event) => this.scrollView_height = ( event.nativeEvent.layout.height )}
scrollEventThrottle = { 12 } >
<Text style = { styles.All_Text }>
Hello Guys, Welcome to ReactNativeCode.com, This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
</Text>
</ScrollView>
</View>
);
}
|
6. Create another child View inside the Root View after closing ScrollView component. Inside this we would simply detecting the device and according to that we would show the Progress bar component.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
render()
{
return(
<View style = { styles.MainContainer }>
<ScrollView
contentContainerStyle = {{ paddingBottom: 40 }}
onContentSizeChange = {( width, height ) => { this.scrollViewContent_height = height }}
onScroll = { this.UpdateProgressBar }
onLayout = {(event) => this.scrollView_height = ( event.nativeEvent.layout.height )}
scrollEventThrottle = { 12 } >
<Text style = { styles.All_Text }>
Hello Guys, Welcome to ReactNativeCode.com, This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
</Text>
</ScrollView>
<View style = { styles.ProgressBar_HolderView }>
{
( Platform.OS === ‘android’ )
?
(
<ProgressBarAndroid
styleAttr = “Horizontal”
progress = { this.state.progress_count }
color = “#fff”
indeterminate = { false }
style = {{ width: ‘100%’ }}
/>
)
:
(
<ProgressViewIOS
progressTintColor = “#fff”
style = {{ width: ‘100%’ }}
progress = { this.state.progress_count }
/>
)
}
<Text style = { styles.Percentage }> { Math.round( this.state.progress_count * 100 ) }% </Text>
</View>
</View>
);
}
|
7. Creating Style.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
const styles = StyleSheet.create(
{
MainContainer:
{
flex: 1,
paddingTop: ( Platform.OS === ‘ios’ ) ? 20 : 0
},
All_Text:
{
fontSize: 21,
color: ‘#000’,
padding: 20,
textAlign: ‘left’
},
ProgressBar_HolderView:
{
justifyContent: ‘center’,
flexDirection: ‘row’,
alignItems: ‘center’,
position: ‘absolute’,
left: 0,
right: 0,
bottom: 0,
paddingLeft: 20,
paddingRight: 50,
backgroundColor: ‘#009688’,
height: 50,
},
Percentage:
{
position: ‘absolute’,
right: 6,
fontWeight: ‘bold’,
color: ‘white’
},
});
|
8. Complete source code for App.js File :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
import React, { Component } from ‘react’;
import { StyleSheet, Platform, View, Text, ProgressBarAndroid, ProgressViewIOS, ScrollView } from ‘react-native’;
export default class Project extends Component<{}>
{
constructor()
{
super();
this.state = {
progress_count: 0
}
this.scrollView_height = 0;
this.scrollViewContent_height = 0;
}
UpdateProgressBar = (progress) =>
{
this.setState({ progress_count: Math.abs( progress.nativeEvent.contentOffset.y / ( this.scrollViewContent_height – this.scrollView_height ))});
}
render()
{
return(
<View style = { styles.MainContainer }>
<ScrollView
contentContainerStyle = {{ paddingBottom: 40 }}
onContentSizeChange = {( width, height ) => { this.scrollViewContent_height = height }}
onScroll = { this.UpdateProgressBar }
onLayout = {(event) => this.scrollView_height = ( event.nativeEvent.layout.height )}
scrollEventThrottle = { 12 } >
<Text style = { styles.All_Text }>
Hello Guys, Welcome to ReactNativeCode.com, This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
Hello Guys, Welcome to ReactNativeCode.com. This is some sample Text for this project.
</Text>
</ScrollView>
<View style = { styles.ProgressBar_HolderView }>
{
( Platform.OS === ‘android’ )
?
(
<ProgressBarAndroid
styleAttr = “Horizontal”
progress = { this.state.progress_count }
color = “#fff”
indeterminate = { false }
style = {{ width: ‘100%’ }}
/>
)
:
(
<ProgressViewIOS
progressTintColor = “#fff”
style = {{ width: ‘100%’ }}
progress = { this.state.progress_count }
/>
)
}
<Text style = { styles.Percentage }> { Math.round( this.state.progress_count * 100 ) }% </Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create(
{
MainContainer:
{
flex: 1,
paddingTop: ( Platform.OS === ‘ios’ ) ? 20 : 0
},
All_Text:
{
fontSize: 21,
color: ‘#000’,
padding: 20,
textAlign: ‘left’
},
ProgressBar_HolderView:
{
justifyContent: ‘center’,
flexDirection: ‘row’,
alignItems: ‘center’,
position: ‘absolute’,
left: 0,
right: 0,
bottom: 0,
paddingLeft: 20,
paddingRight: 50,
backgroundColor: ‘#009688’,
height: 50,
},
Percentage:
{
position: ‘absolute’,
right: 6,
fontWeight: ‘bold’,
color: ‘white’
},
});
|
Screenshot in Android device: